页面速度和SEO
什么是Page Speed?
页面速度是网页加载所需的时间。页面的加载速度由几个不同的因素决定,包括站点的服务器,页面文件大小和图像压缩。
那说:
"Page Speed"并不像听起来那么简单。
那是因为有很多不同的方法来测量页面速度。以下是三种最常见的:
完全加载页面:这是加载页面上 100%资源所需的时间。这是确定页面加载速度的最直接方法。
第一个字节的时间:这可以衡量页面启动加载过程所需的时间。

如果你曾经登陆过一个页面并且盯着白色屏幕几秒钟,那就是TTFB在工作。
第一个有意义的绘制/第一个上下文绘制:这是负载加载足够的资源以实际读取页面上的内容所花费的时间。
例如,假设您有一篇博文,需要10秒才能完全加载。

那是很长一段时间......如果你只看整个页面加载需要多长时间。
另一方面,关注First Meaningful Paint有时候更好地表示用户在加载时实际与页面交互的方式。
例如,让我们再看一下加载所有页面资源需要10秒钟的页面。
即使整个页面加载需要一段时间,当用户首次登陆页面时,他们会在1.5秒后获得"第一个有意义的颜料"。

这意味着他们可以立即开始与您的页面进行交互。所以对于用户来说,您的页面很快。
底线?
有许多不同的方法来测量页面速度。并且没有"正确"的指标可以胜过所有其他指标。他们都有利有弊。
相反,请专注于提高您找到的所有指标的页面加载速度。
为什么页面速度对SEO很重要?
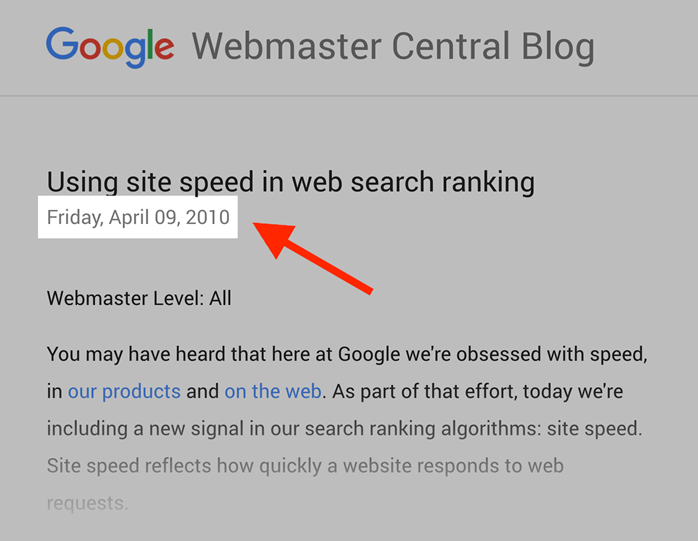
自2010年以来, Google一直使用网页速度作为排名因素。

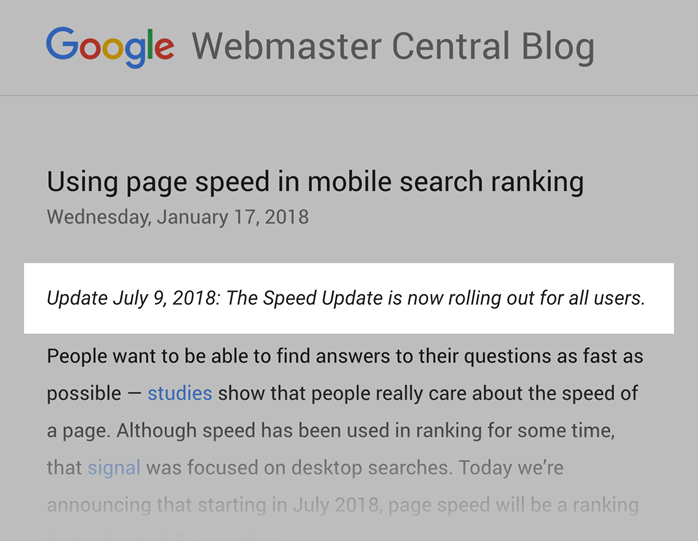
在2018年,谷歌通过"速度"更新提高了页面速度的重要性。

简而言之:
缓慢加载的网站可能会损害您的Google排名。
问题是:Google如何确定您网站的加载速度?他们看看100%的页面加载需要多长时间?还是TTFB?
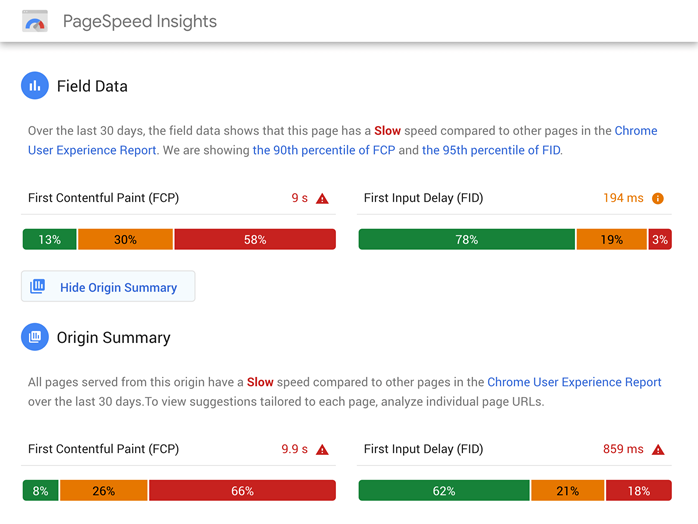
他们没有就此发表任何正式声明。但考虑到他们在PageSpeed Insights工具中报告了所有这些指标,他们告诉我他们可能会使用不同页面速度测量的组合:

有了这个,这里是如何提高您的网站的加载速度。
最佳实践
压缩图像
我把它放在首位因为它通常是最大的胜利。
毕竟,图像通常占页面大小的50-90%。

(加载速度)
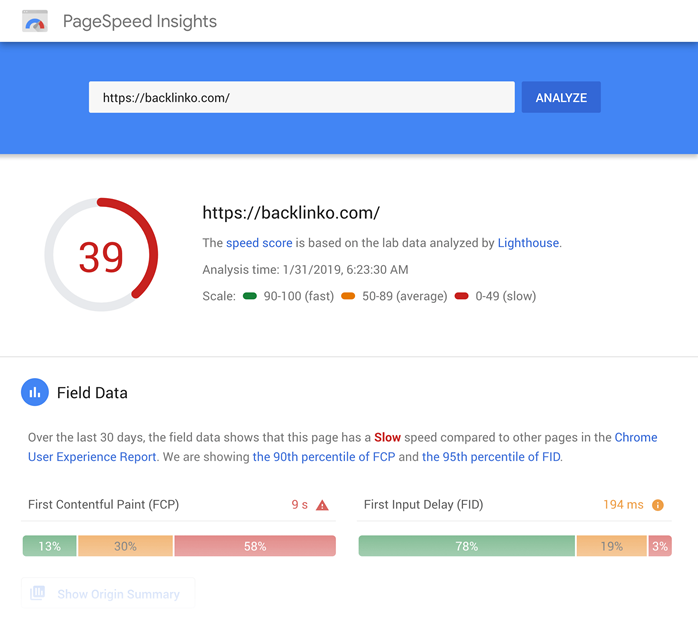
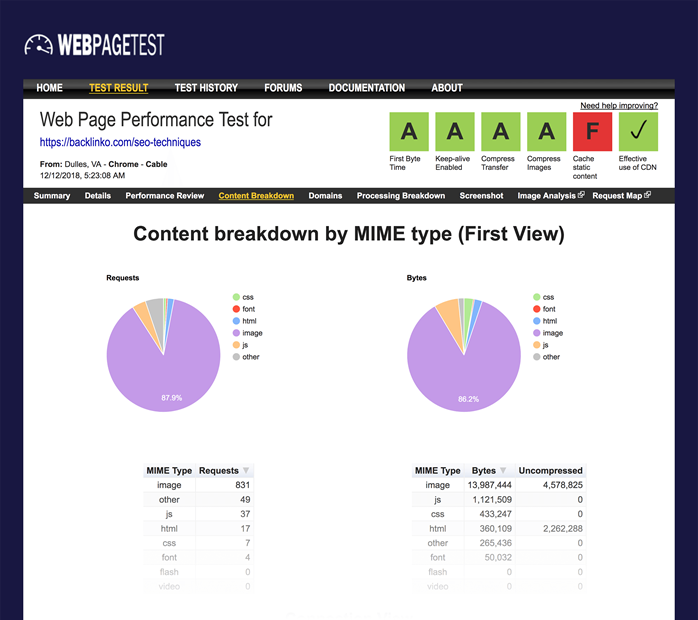
例如,从我网站上的页面查看此页面速度报告:

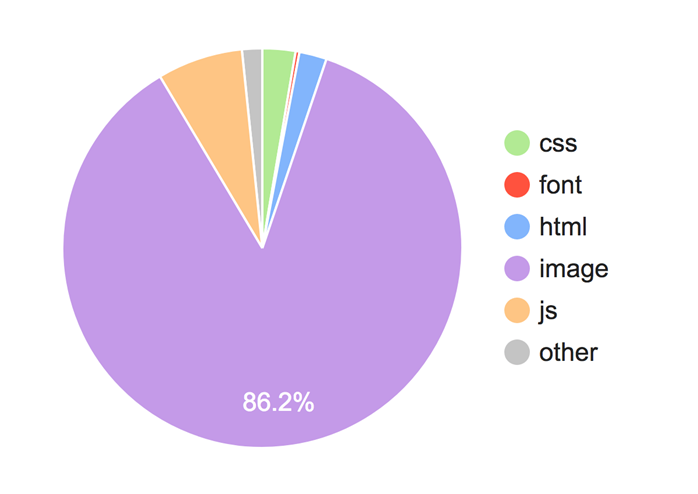
正如您所看到的,86.2%的页面大小是由图像引起的:

因此,压缩图像的次数越多,页面加载的速度就越快。
怎么样?
如果您的网站在WordPress上运行,那么我强烈推荐一个名为WP Smush的插件:

它会自动压缩您上传到WordPress媒体库的任何图像。至少根据插件的创建者,这可以将图像文件大小减少14.2%。
不使用WordPress?目前仍有大量的图像压缩选项,如Cesium和Mass Image Compressor。
与当天不同,大多数压缩工具现在要么使用无损压缩,要么只将图像质量降低到几乎不可察觉的程度。
例如,我们在Backlinko压缩100%的图像。他们看起来仍然很好看和尖锐:

清理并压缩您的代码
换句话说:缩小页面上找到的资源。
这包括:
- HTML
- CSS
- JavaScript的
- 以及您网页上的任何其他代码
您的第一步应该是清理页面上的任何膨胀代码。这些额外的代码可能来自您网站上没有的功能。或者从劣质的开发人员工作。
无论哪种方式:代码越干净,加载的速度就越快。
(是的,押韵?)
然后,使用像GZip这样的程序压缩代码。
升级主机
这是我看不到足够人们谈论的一个提示。
您可以整天清理代码并压缩图像。但如果您每月花费4.99美元进行托管,您的网站将无法快速加载。
那是因为你与一百万个其他网站共享服务器。
那里有一百万个网络主机。所以我不能特别推荐一个。
但我可以说,作为一般规则:当涉及托管时,你得到你付出的代价。
因此,如果您认真考虑提高网站的加载速度,可能需要升级到高级主机或专用服务器。
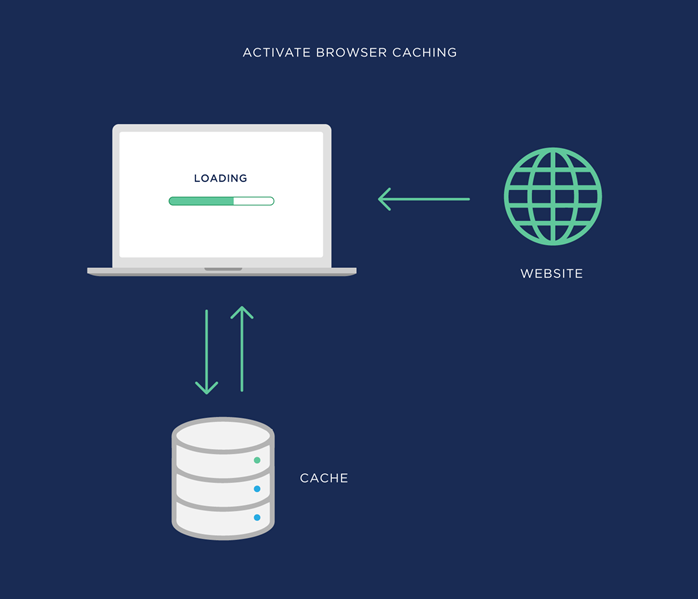
激活浏览器缓存
这允许用户将部分页面存储在浏览器缓存中。

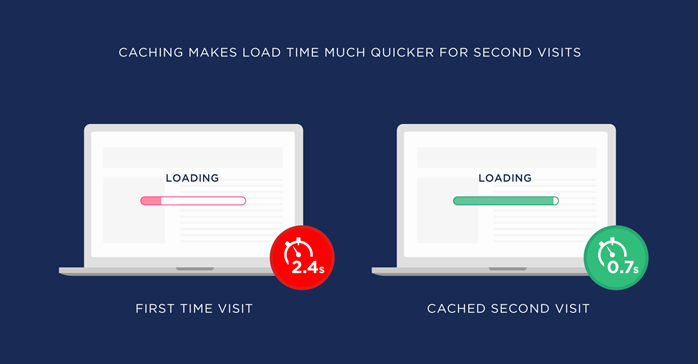
因此,下次他们访问您的网站时,它会加载更快。

不幸的是,对于首次访问者来说,这无法帮助您加快页面加载速度。但它对于提高以前访问过您网站的人的加载速度非常有用。
您可以在.htaccess文件中设置浏览器缓存。或者使用WordPress插件。
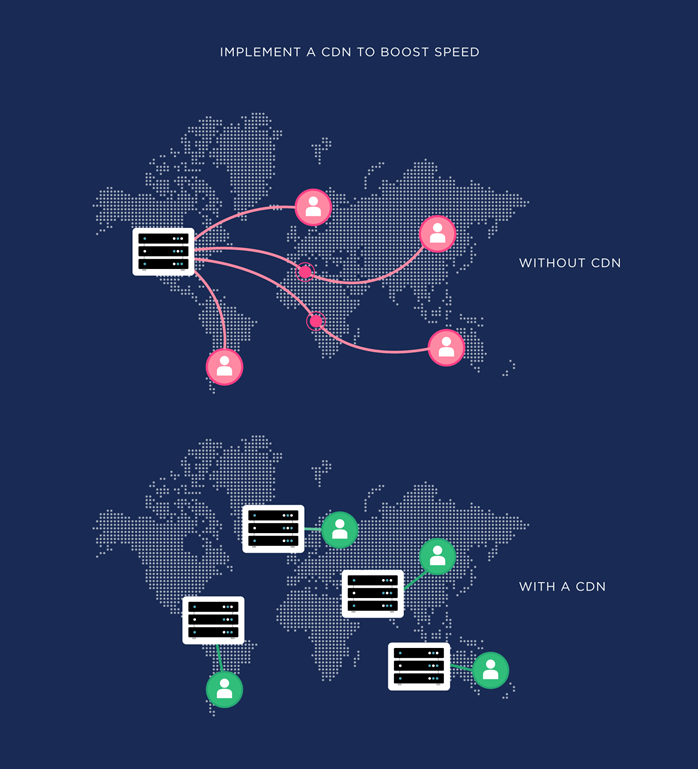
实施CDN
内容分发网络(CDN)是提高网站加载速度的最简单方法之一。
CDN通过确定访问者的实际位置来工作......然后从靠近他们的服务器提供站点的资源。

使用多页速度测试工具进行测试
现在您已经实施了这些步骤,现在是时候看看您的工作情况了。
我建议使用两种不同的工具测试您的页面速度。

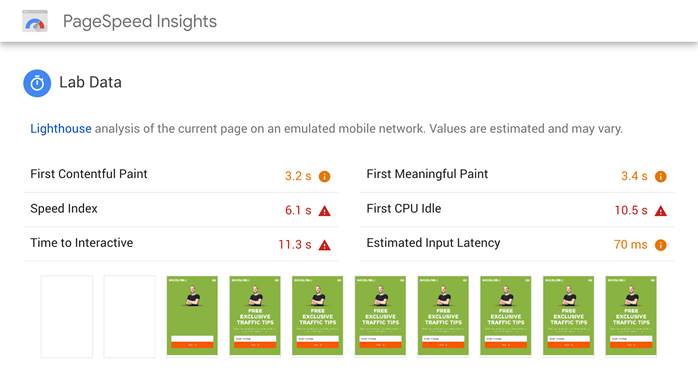
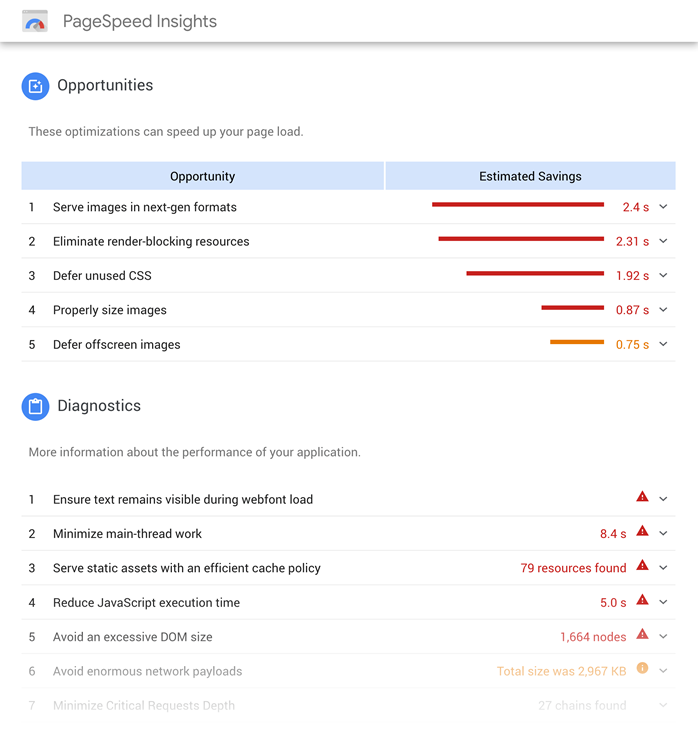
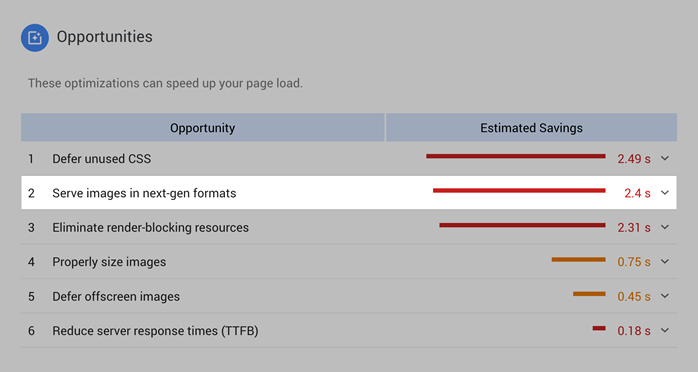
Google的工具会扫描您网页的代码以查找问题...

......和机会。

他们最近添加了一项功能,可报告您的网站加载到实际人类用户所需的时间(使用Google Chrome浏览器数据)。

哪个超级有用。
一句警告:您有时会发现该工具的建议对您的网站没有意义。
例如,谷歌的工具建议我"以下一代格式提供图像"。

但是,大多数浏览器(包括Safari和Firefox)都不支持这些"下一代"格式。因此,如果您切换到这些下一代格式,您的网站的用户体验将会消失。
这就是说:这个工具有很多有用的见解。我建议尽可能多地实施。
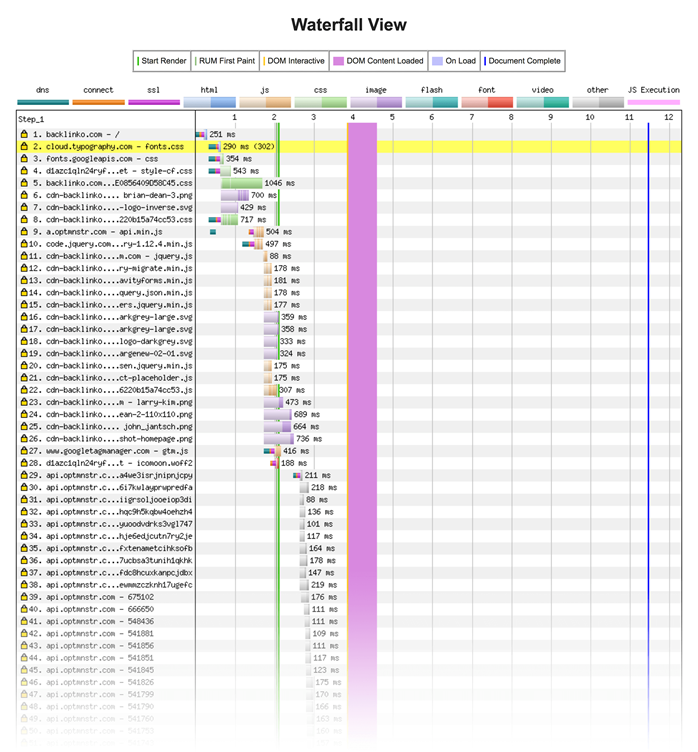
接下来,我们有WebPageTest.org。

WebPageTest的优点在于它将您的页面加载到实际的浏览器中。它可以让您了解需要很长时间才能加载的页面的特定部分。

学到更多
移动速度案例研究 - 推动更快的页面加载:3个深入的案例研究,显示如何提高速度可以转化为更高的排名和更多的自然流量。
关注我们:请关注一下我们的微信公众号:扫描二维码
 ,公众号
,公众号版权声明:本文为原创文章,版权归 浪天涯 所有,欢迎分享本文,转载请保留出处!





